Tutorials
Eine immer größer werdende Tutorialdatenbank.
PHP-Fusion Core
Aktuelle PHP-Fusion Vollversionen und Updates
Addon Downloads
Alle Downloads garantiert Kostenlos
Support 24/7
24 Stunden, 7 Tage die Woche, das ganze Jahr.
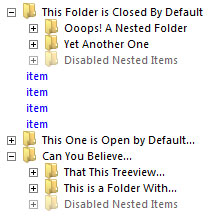
Verschachtelte Navigation mit Slidedown
Kategorie: CSS
PHP-Fusion Version: Keine
Schwierigkeitsgrad:
Wie Ihr eine schöne Navigation z.b. für die Seite erstellen könnt, seht ihr hier.
Faq
CodeZitat
<div class="css-treeview">
<ul>
<li><input type="checkbox" id="item-0" /><label for="item-0">This Folder is Closed By Default</label>
<ul>
<li><input type="checkbox" id="item-0-0" /><label for="item-0-0">Ooops! A Nested Folder</label>
<ul>
<li><input type="checkbox" id="item-0-0-0" /><label for="item-0-0-0">Look Ma - No Hands!</label>
<ul>
<li><a href="./">First Nested Item</a></li>
<li><a href="./">Second Nested Item</a></li>
<li><a href="./">Third Nested Item</a></li>
<li><a href="./">Fourth Nested Item</a></li>
</ul>
</li>
<li><a href="./">Item 1</a></li>
<li><a href="./">Item 2</a></li>
<li><a href="./">Item 3</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-0-1" /><label for="item-0-1">Yet Another One</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-0-2" disabled="disabled" /><label for="item-0-2">Disabled Nested Items</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-1" checked="checked" /><label for="item-1">This One is Open by Default...</label>
<ul>
<li><input type="checkbox" id="item-1-0" /><label for="item-1-0">And Contains More Nested Items...</label>
<ul>
<li><a href="./">Look Ma - No Hands</a></li>
<li><a href="./">Another Item</a></li>
<li><a href="./">And Yet Another</a></li>
</ul>
</li>
<li><a href="./">Lorem</a></li>
<li><a href="./">Ipsum</a></li>
<li><a href="./">Dolor</a></li>
<li><a href="./">Sit Amet</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2" /><label for="item-2">Can You Believe...</label>
<ul>
<li><input type="checkbox" id="item-2-0" /><label for="item-2-0">That This Treeview...</label>
<ul>
<li><input type="checkbox" id="item-2-2-0" /><label for="item-2-2-0">Does Not Use Any JavaScript...</label>
<ul>
<li><a href="./">But Relies Only</a></li>
<li><a href="./">On the Power</a></li>
<li><a href="./">Of CSS3</a></li>
</ul>
</li>
<li><a href="./">Item 1</a></li>
<li><a href="./">Item 2</a></li>
<li><a href="./">Item 3</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2-1" /><label for="item-2-1">This is a Folder With...</label>
<ul>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2-2" disabled="disabled" /><label for="item-2-2">Disabled Nested Items</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<ul>
<li><input type="checkbox" id="item-0" /><label for="item-0">This Folder is Closed By Default</label>
<ul>
<li><input type="checkbox" id="item-0-0" /><label for="item-0-0">Ooops! A Nested Folder</label>
<ul>
<li><input type="checkbox" id="item-0-0-0" /><label for="item-0-0-0">Look Ma - No Hands!</label>
<ul>
<li><a href="./">First Nested Item</a></li>
<li><a href="./">Second Nested Item</a></li>
<li><a href="./">Third Nested Item</a></li>
<li><a href="./">Fourth Nested Item</a></li>
</ul>
</li>
<li><a href="./">Item 1</a></li>
<li><a href="./">Item 2</a></li>
<li><a href="./">Item 3</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-0-1" /><label for="item-0-1">Yet Another One</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-0-2" disabled="disabled" /><label for="item-0-2">Disabled Nested Items</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-1" checked="checked" /><label for="item-1">This One is Open by Default...</label>
<ul>
<li><input type="checkbox" id="item-1-0" /><label for="item-1-0">And Contains More Nested Items...</label>
<ul>
<li><a href="./">Look Ma - No Hands</a></li>
<li><a href="./">Another Item</a></li>
<li><a href="./">And Yet Another</a></li>
</ul>
</li>
<li><a href="./">Lorem</a></li>
<li><a href="./">Ipsum</a></li>
<li><a href="./">Dolor</a></li>
<li><a href="./">Sit Amet</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2" /><label for="item-2">Can You Believe...</label>
<ul>
<li><input type="checkbox" id="item-2-0" /><label for="item-2-0">That This Treeview...</label>
<ul>
<li><input type="checkbox" id="item-2-2-0" /><label for="item-2-2-0">Does Not Use Any JavaScript...</label>
<ul>
<li><a href="./">But Relies Only</a></li>
<li><a href="./">On the Power</a></li>
<li><a href="./">Of CSS3</a></li>
</ul>
</li>
<li><a href="./">Item 1</a></li>
<li><a href="./">Item 2</a></li>
<li><a href="./">Item 3</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2-1" /><label for="item-2-1">This is a Folder With...</label>
<ul>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
<li><a href="./">Some Nested Items...</a></li>
</ul>
</li>
<li><input type="checkbox" id="item-2-2" disabled="disabled" /><label for="item-2-2">Disabled Nested Items</label>
<ul>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
<li><a href="./">item</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
CSS
GeSHi: CSS
- .css-treeview ul,
- .css-treeview li
- {
- padding: 0;
- margin: 0;
- list-style: none;
- }
-
- .css-treeview input
- {
- position: absolute;
- opacity: 0;
- }
-
- .css-treeview
- {
- font: normal 11px "Segoe UI", Arial, Sans-serif;
- -moz-user-select: none;
- -webkit-user-select: none;
- user-select: none;
- }
-
- .css-treeview a
- {
- color: #00f;
- text-decoration: none;
- }
-
- .css-treeview a:hover
- {
- text-decoration: underline;
- }
-
- .css-treeview input + label + ul
- {
- margin: 0 0 0 22px;
- }
-
- .css-treeview input + label + ul
- {
- display: none;
- }
-
- .css-treeview label,
- .css-treeview label::before
- {
- cursor: pointer;
- }
-
- .css-treeview input:disabled + label
- {
- cursor: default;
- opacity: .6;
- }
-
- .css-treeview input:checked:not(:disabled) + label + ul
- {
- display: block;
- }
-
- .css-treeview label,
- .css-treeview label::before
- {
- background: url("./icons.png") no-repeat;
- }
-
- .css-treeview label,
- .css-treeview a,
- .css-treeview label::before
- {
- display: inline-block;
- height: 16px;
- line-height: 16px;,
- vertical-align: middle;
- }
-
- .css-treeview label
- {
- background-position: 18px 0;
- }
-
- .css-treeview label::before
- {
- content: "";
- width: 16px;
- margin: 0 22px 0 0;
- vertical-align: middle;
- background-position: 0 -32px;
- }
-
- .css-treeview input:checked + label::before
- {
- background-position: 0 -16px;
- }
-
- /* webkit adjacent element selector bugfix */
- @media screen and (-webkit-min-device-pixel-ratio:0)
- {
- .css-treeview
- {
- -webkit-animation: webkit-adjacent-element-selector-bugfix infinite 1s;
- }
-
- @-webkit-keyframes webkit-adjacent-element-selector-bugfix
- {
- from
- {
- padding: 0;
- }
- to
- {
- padding: 0;
- }
- }
- }
gewandelt in 0.002 Sekunden, benutzt wurde GeSHi 1.0.8.10
 Demo ansehen
Demo ansehenTutorial Verlinken
URL:
BBCode:
HTML-Code:
Kommentare
Es wurden noch keine Kommentare verfasst.
Kommentar schreiben
Bitte logge dich ein, um einen Kommentar zu verfassen.
Anzeige
Anmelden
Anzeige